An Intuitive Decomposition of System Structure
Complexity Management in OPM
Complex systems are often defined by their intricate interdependencies, spanning multiple disciplines and levels of abstraction. When developing models for such systems, it’s essential to apply techniques that simplify this complexity, ensuring the model remains both clear and comprehensive. The goal is to create a model that not only conveys the system’s essence but also remains easy to navigate and understand.

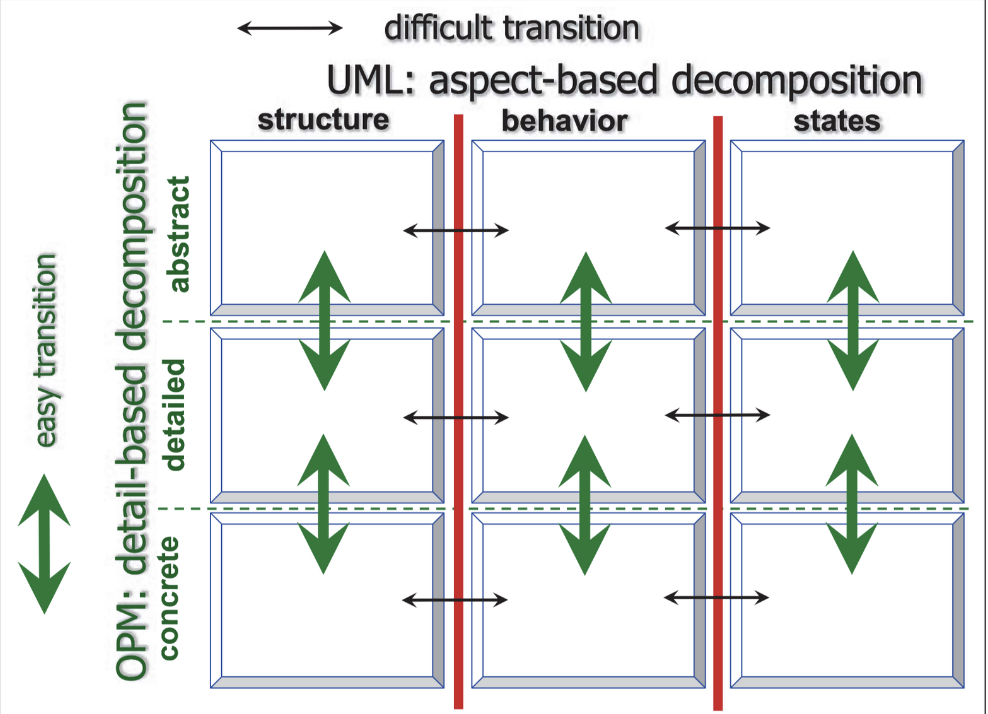
Unlike SysML, which separates structural and behavioural elements across various diagram types, Object Process Methodology models both aspects concurrently and decomposes the model through three key refinement mechanisms — unfolding, in-zooming, and view creating — allowing for a seamless transition of model representation into lower-level diagrams.
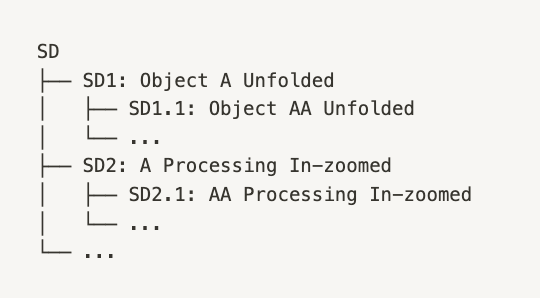
At the heart of an OPM model lies the OPD tree, a hierarchical framework where each refinement step creates descendent diagrams beneath the original one. According to the Model Fact Representation OPM principle, any fact represented in one diagram persists throughout the entire model. This ensures consistent representation across the system model while enabling clear partitioning of information into manageable sections.

This article marks the beginning of a two-part series on OPM’s complexity management techniques. In this first part, we’ll focus on the unfolding/folding mechanism that facilitate intuitive system structure decomposition.
Decomposing the Structural Aspects of a System
In OPM, the unfolding/folding refinement mechanism serves to break down the structural aspects of a system, revealing its underlying hierarchy. This differs from the in-zooming/out-zooming mechanism, which focuses on uncovering the temporal or spatial details of the system.
Here, “structure” extends beyond just the physical layout. It encompasses any persistent relationships within the system, such as composition, properties, types and class structures.
In essence, when unfolding an OPM thing, it indicates that the root element and its children are connected by one of OPM’s four fundamental structural links:
- Aggregation-participation (default)
- Exhibition-characterization
- Generalization-specialization
- Classification-instantiation
Need a refresher on OPM structural relationships? Check out our previous article here!
Refinement Mechanism — Unfolding
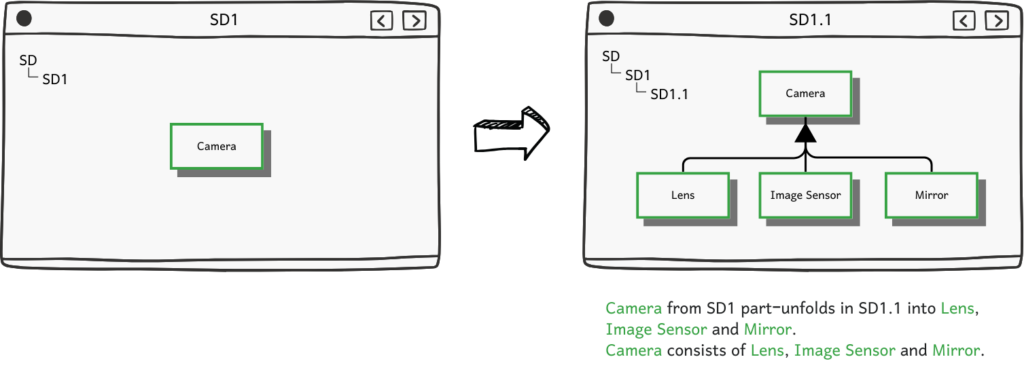
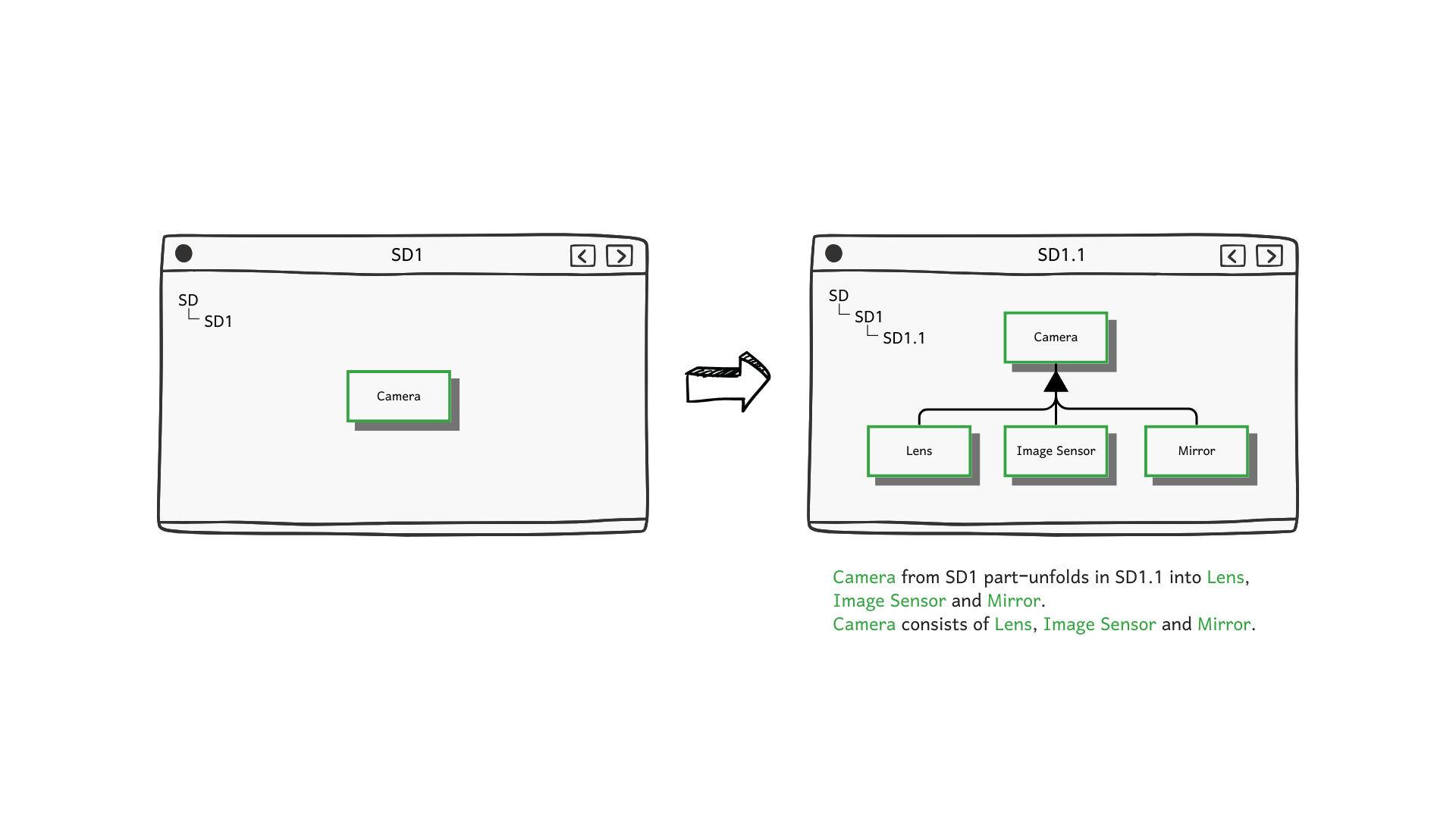
Let’s consider an OPM object named “Camera” in the diagram SD1 that we want to refine by revealing its components. Instead of cluttering SD1 with potentially numerous parts, we can unfold “Camera” into a lower-level diagram, SD1.1, where we model its internal components—“Lens”, “Image Sensor”, and “Mirror”.

The key advantage of unfolding into a descendent diagram is that it allows us to hide details that aren’t relevant at the higher level of abstraction. In this example, SD1 only contains “Camera”, but in practice, SD1 could already include several other objects and processes. Adding “Lens”, “Image Sensor”, and “Mirror” directly to SD1 would introduce unnecessary clutter and reduce clarity. By using unfolding, we ensure that each level presents only the relevant details.
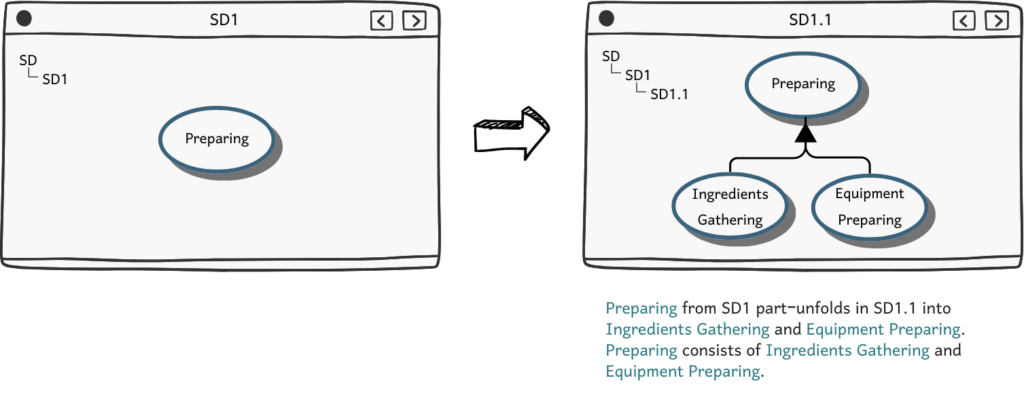
This same technique can be applied to OPM processes, but it should be used specifically to model the structural aspects of a process, not its dynamics. If sub-processes follow a sequential order, in-zooming would be the appropriate refinement technique.
For instance, in the context of cake baking, we have a process called “Preparing” in SD1, which consists of “Ingredients Gathering” and “Equipment Preparing”. Since these sub-processes are asynchronous (i.e. their order of execution doesn’t matter), we can unfold them into a lower-level diagram, SD1.1, for clarity.

Abstraction Mechanism — Folding
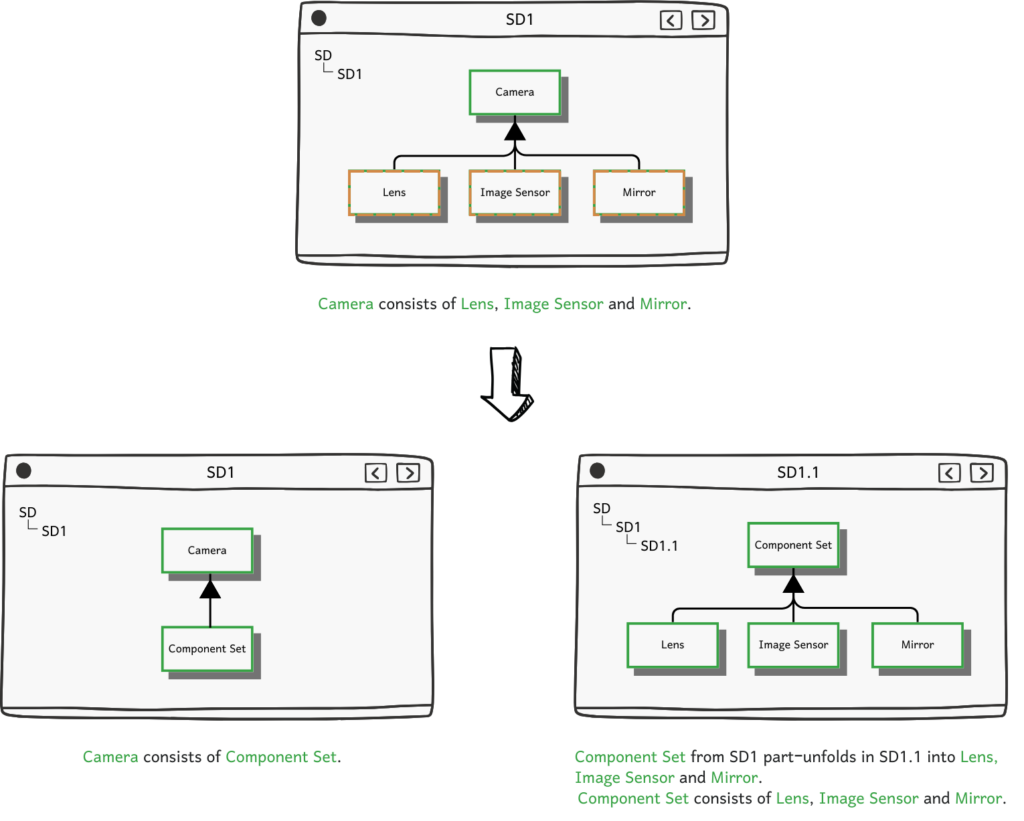
Folding is the reverse of unfolding and a useful mechanism when a diagram contains too many details and we want to shift a set of model facts to a lower level of abstraction. Using the “Camera” example, suppose we initially modelled all its internal components directly in SD1. If the diagram becomes overcrowded, we can push these details down by selecting the objects “Lens”, “Image Sensor”, and “Mirror” and folding them into SD1.1. This creates a new object, “Component Set”, in SD1 that encapsulates these elements, achieving the same result as unfolding, but in reverse.

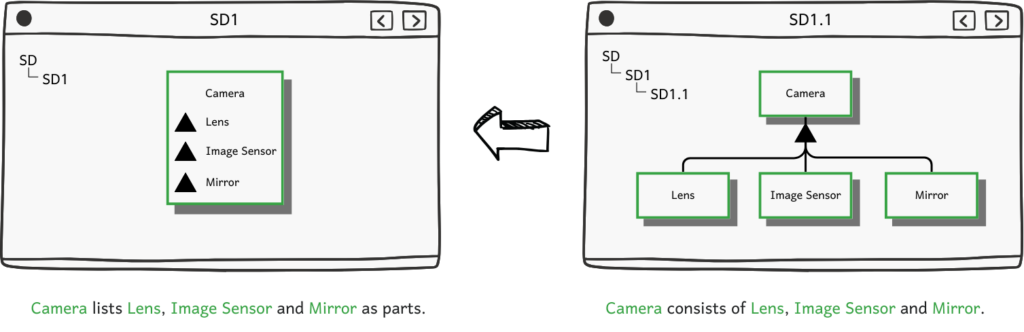
Another helpful feature is semi-folding. This allows us to maintain a high-level overview while still giving insight into an object’s composition without displaying all the details. For instance, while we may not need to show every internal component of “Camera” in SD1, we might still want to see a summarised view. Applying semi-folding to “Camera” reveals its parts compactly within SD1, providing a sneak peek into its composition and structure.

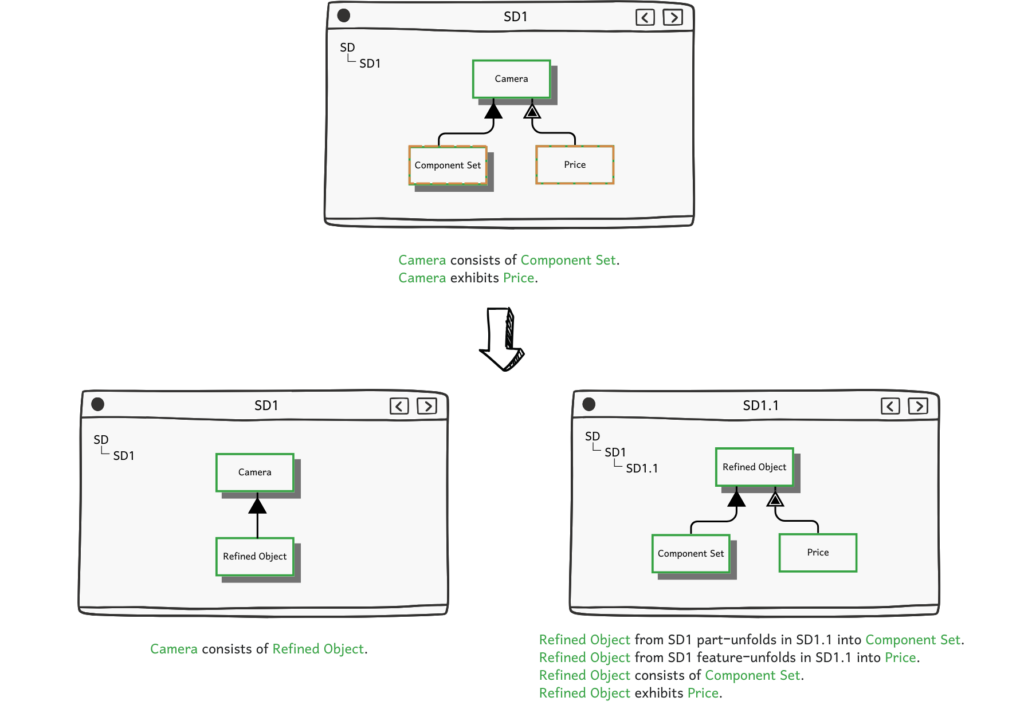
A key principle to remember when folding is that all the elements being folded should share the same structural relationship. In the example above, since “Lens”, “Image Sensor”, and “Mirror” are all linked to “Camera” through aggregation-participation, folding them together into a “Component Set” makes sense. However, folding these components along with a property like “Price” would create confusion, as they would all appear to be connected by the same aggregation-participation link, which would be inaccurate.

Conclusions
Modelling a complex system is challenging due to its multidisciplinary nature and the multiple levels of abstraction involved. Achieving comprehensive models without sacrificing clarity requires robust mechanisms for managing complexity.
In this article, we examined the unfolding/folding mechanism in OPM, which help refine the structural aspects of a system. We saw how unfolding allows us to reveal the components or subprocesses of an object or process, providing a deeper view of its design. Conversely, folding enables us to simplify a diagram by hiding details in a lower-level view, maintaining focus on the essential elements when the current diagram becomes too crowded.
Interested in deepening your knowledge of OPM and advance your skills? Check out our microcourse on OptimiSE Academy!
I hope you found this article insightful. I’d love to hear your thoughts—feel free to share them in the comments below!
¹ Dori, D. (2016). Model-Based Systems Engineering with OPM and SysML. New York, Ny Springer.

Leave a Reply